En este artículo te guiaré a través del proceso de creación de una web de nicho interactiva que utiliza inteligencia artificial. Desde la planificación inicial hasta la implementación completa, te mostraré cómo transformar tu idea en una plataforma funcional y rentable.
Índice
- 🖥️ Introducción a la Web de Nicho
- 🌐 Definición del Dominio
- 🎁 Objetivo de la Web: Recomendaciones de Regalos
- 💰 Interacción con el Usuario
- 💵 Monetización de la Web
- 🛠️ Herramientas para el Proyecto
- 💡 Generación de Ideas con IA
- 📝 Estructura del Formulario Interactivo
- 📈 Importancia del Blog para el Tráfico Orgánico
- 🔄 Iteración y Definición del Diseño
- 🔗 Integración de IA y API
- 📂 Creación de la Carpeta de Trabajo
- 🔄 Transformación del Prompt para el Diseño
- ✅ Validación del Diseño Inicial
- 💬 Revisión de la Interfaz de Chat
- 📱 Mejoras en el Diseño y Responsividad
- 🎁 Simulación de Sugerencias de Regalo
- 🚀 Próximos Pasos: Integración de IA
🖥️ Introducción a la Web de Nicho
Crear una web de nicho es una estrategia poderosa en el mundo digital. Estas webs se enfocan en un tema específico, lo que permite atraer un público objetivo muy definido. Al centrarte en un nicho, puedes optimizar tus esfuerzos de marketing y monetización.
La clave está en ofrecer valor real a tus usuarios. La web que estamos desarrollando, «idea regalos», busca proporcionar recomendaciones personalizadas de regalos, lo que no solo atraerá tráfico, sino que también fomentará la interacción del usuario.
¿Por qué elegir un nicho específico?
- Menos competencia: Al enfocarte en un nicho, puedes destacar en un mercado menos saturado.
- Mayor autoridad: Con el tiempo, te convertirás en una fuente confiable en tu área específica.
- Mejor segmentación: Puedes personalizar tus estrategias de marketing para atraer a un público que realmente esté interesado en lo que ofreces.
🌐 Definición del Dominio
El dominio es la dirección de tu web, y elegirlo correctamente es fundamental. En nuestro caso, hemos optado por «idea regalos.com». Este dominio es claro, fácil de recordar y refleja perfectamente el contenido que ofreceremos.
Al seleccionar un dominio, considera lo siguiente:
- Relevancia: Debe estar relacionado con el contenido de tu web.
- Facilidad de escritura: Evita palabras complicadas o errores ortográficos que puedan confundir a los usuarios.
- Extensión: Las extensiones .com son las más reconocidas, pero también puedes considerar .net, .org, o extensiones específicas de tu país.
🎁 Objetivo de la Web: Recomendaciones de Regalos
El objetivo principal de «idea regalos» es proporcionar recomendaciones personalizadas de regalos. La interacción será clave aquí; al recopilar información del usuario, podremos ofrecer sugerencias relevantes y útiles.
Imagina un usuario que ingresa detalles como la edad, el género y la relación con la persona a la que desea hacer un regalo. A partir de ahí, la web generará una lista de sugerencias adaptadas a esa información.
Interacción y Personalización
La interacción con el usuario no solo mejorará la experiencia, sino que también aumentará la probabilidad de conversión. Cuanto más relevante y personalizado sea el contenido, mayor será la satisfacción del usuario. Esto puede incluir:
- Encuestas: Preguntas rápidas para conocer mejor al usuario.
- Recomendaciones dinámicas: Sugerencias que cambian en función de las respuestas del usuario.
- Contenido adicional: Artículos de blog relacionados que pueden interesar al usuario.
💰 Interacción con el Usuario
La interacción con los usuarios es un componente esencial para el éxito de nuestra web de nicho. A través de un diseño interactivo y funcional, buscaremos mantener a los usuarios comprometidos y motivados a explorar más.
Algunas estrategias para fomentar esta interacción incluyen:
- Chatbots: Utilizar chatbots para guiar a los usuarios y responder preguntas frecuentes.
- Formularios interactivos: Crear formularios que permitan a los usuarios compartir sus preferencias y recibir recomendaciones personalizadas.
- Contenido multimedia: Incluir imágenes y videos atractivos para hacer la experiencia más dinámica.
💵 Monetización de la Web
Monetizar nuestra web de nicho es fundamental para su sostenibilidad. Existen varias formas de hacerlo, y combinarlas puede resultar en un flujo de ingresos diversificado. Algunas estrategias incluyen:
- Marketing de afiliados: Promover productos de terceros y ganar comisiones por cada venta generada a través de tu enlace.
- Publicidad: Usar plataformas como Google AdSense para mostrar anuncios relevantes en tu sitio.
- Contenido patrocinado: Colaborar con marcas para crear contenido que les promocione a cambio de una compensación.
🛠️ Herramientas para el Proyecto
Contar con las herramientas adecuadas es crucial para el éxito de tu proyecto. A continuación, algunas herramientas que recomiendo para la creación y gestión de tu web de nicho:
- WordPress: Ideal para crear y gestionar el contenido de tu web de forma sencilla.
- Plugins de SEO: Herramientas como Rank Math o Yoast SEO te ayudarán a optimizar tu contenido para los motores de búsqueda.
- Herramientas de análisis: Google Analytics y Search Console son esenciales para monitorear el tráfico y el rendimiento de tu web.
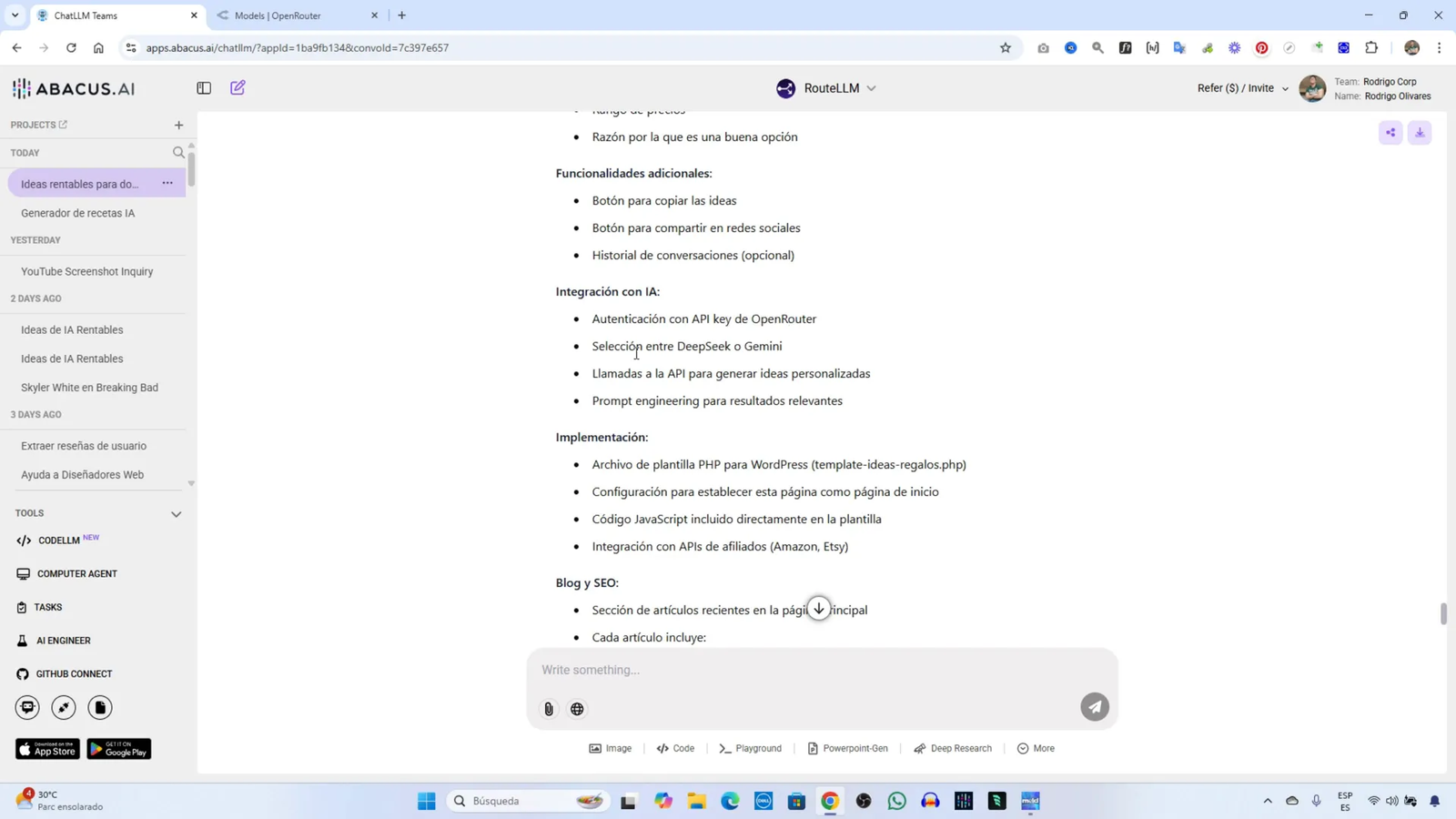
💡 Generación de Ideas con IA
La generación de ideas es un proceso crucial en la creación de una web de nicho. La inteligencia artificial puede ser tu mejor aliada en este aspecto. Utilizando herramientas de IA, podemos obtener sugerencias creativas y relevantes para el contenido que queremos desarrollar.
Por ejemplo, al solicitar ideas para el dominio «idea regalos», la IA puede ofrecer una variedad de conceptos que van desde recomendaciones personalizadas hasta contenido para un blog. Esto no solo ahorra tiempo, sino que también amplía el horizonte de posibilidades.

Formularios Interactivos
Una de las formas más efectivas de utilizar la IA es a través de formularios interactivos. Al permitir que los usuarios ingresen información como edad, género y relación con la persona a la que desean hacer un regalo, podemos generar sugerencias personalizadas que realmente resuenen con sus necesidades.
Este enfoque no solo mejora la experiencia del usuario, sino que también incrementa las posibilidades de conversión. A medida que los usuarios se involucran más, es más probable que regresen a la web en busca de más recomendaciones.

📝 Estructura del Formulario Interactivo
La estructura de un formulario interactivo debe ser clara y fácil de usar. Un diseño intuitivo no solo facilita la navegación, sino que también asegura que los usuarios completen el formulario. Aquí hay algunos elementos clave a considerar:
- Preguntas Clave: Incluye preguntas que sean relevantes para ofrecer recomendaciones precisas.
- Diseño Atractivo: Asegúrate de que el diseño sea visualmente atractivo y alineado con la temática de tu web.
- Feedback Instantáneo: Ofrece respuestas instantáneas o sugerencias basadas en las respuestas del usuario.

📈 Importancia del Blog para el Tráfico Orgánico
El blog es una herramienta esencial para atraer tráfico orgánico a tu web. Publicar contenido regularmente no solo mejora tu SEO, sino que también posiciona tu sitio como una autoridad en el nicho elegido.
Al integrar un blog con contenido relevante, puedes captar la atención de usuarios que buscan información sobre regalos. Esto puede incluir guías de compra, tendencias de regalos y recomendaciones basadas en ocasiones específicas.

SEO y Contenido de Calidad
Para maximizar el tráfico orgánico, es vital implementar estrategias de SEO efectivas. Utiliza palabras clave relevantes, optimiza tus imágenes y asegúrate de que tu contenido sea de alta calidad. Esto no solo atraerá visitantes, sino que también los mantendrá en tu página por más tiempo.
Considera herramientas como Rank Math para ayudarte a optimizar tus publicaciones. La correcta implementación de SEO puede ser la diferencia entre aparecer en la primera página de los resultados de búsqueda o quedar relegado a las sombras.

🔄 Iteración y Definición del Diseño
La iteración es clave en el proceso de diseño. A medida que avanzas, es esencial revisar y ajustar el diseño inicial basado en el feedback recibido. Esto asegura que el producto final cumpla con las expectativas del usuario y se alinee con los objetivos de la web.
En esta fase, puedes utilizar herramientas de IA para generar diferentes versiones del diseño y evaluar cuál es la más efectiva. Este enfoque no solo mejora la calidad del diseño, sino que también ahorra tiempo al evitar revisiones manuales extensivas.

Incorporación de Feedback
Recoger feedback de usuarios y realizar cambios basados en sus comentarios es crucial. Esto puede incluir ajustes en la interfaz de usuario, cambios en la disposición de elementos, o incluso la adición de nuevas funcionalidades. La flexibilidad en este proceso es fundamental para lograr un diseño que realmente resuene con tu audiencia.

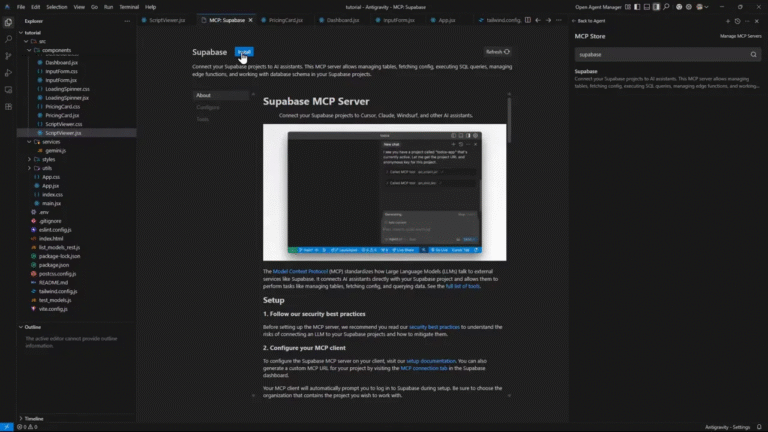
🔗 Integración de IA y API
La integración de inteligencia artificial y APIs es un paso vital para mejorar la funcionalidad de tu web. Al conectar tu sitio con servicios de IA, puedes ofrecer experiencias más personalizadas y dinámicas.
Por ejemplo, al utilizar una API de IA, puedes implementar un asistente virtual que ofrezca recomendaciones de regalos en tiempo real. Esto no solo mejora la interacción del usuario, sino que también puede aumentar las tasas de conversión.

API de Open Router
Una opción popular para la integración de IA es la API de Open Router. Esta API permite acceder a modelos de IA avanzados que pueden generar contenido y respuestas personalizadas basadas en la información del usuario. Implementar esta tecnología puede llevar tu web a un nuevo nivel de interactividad.

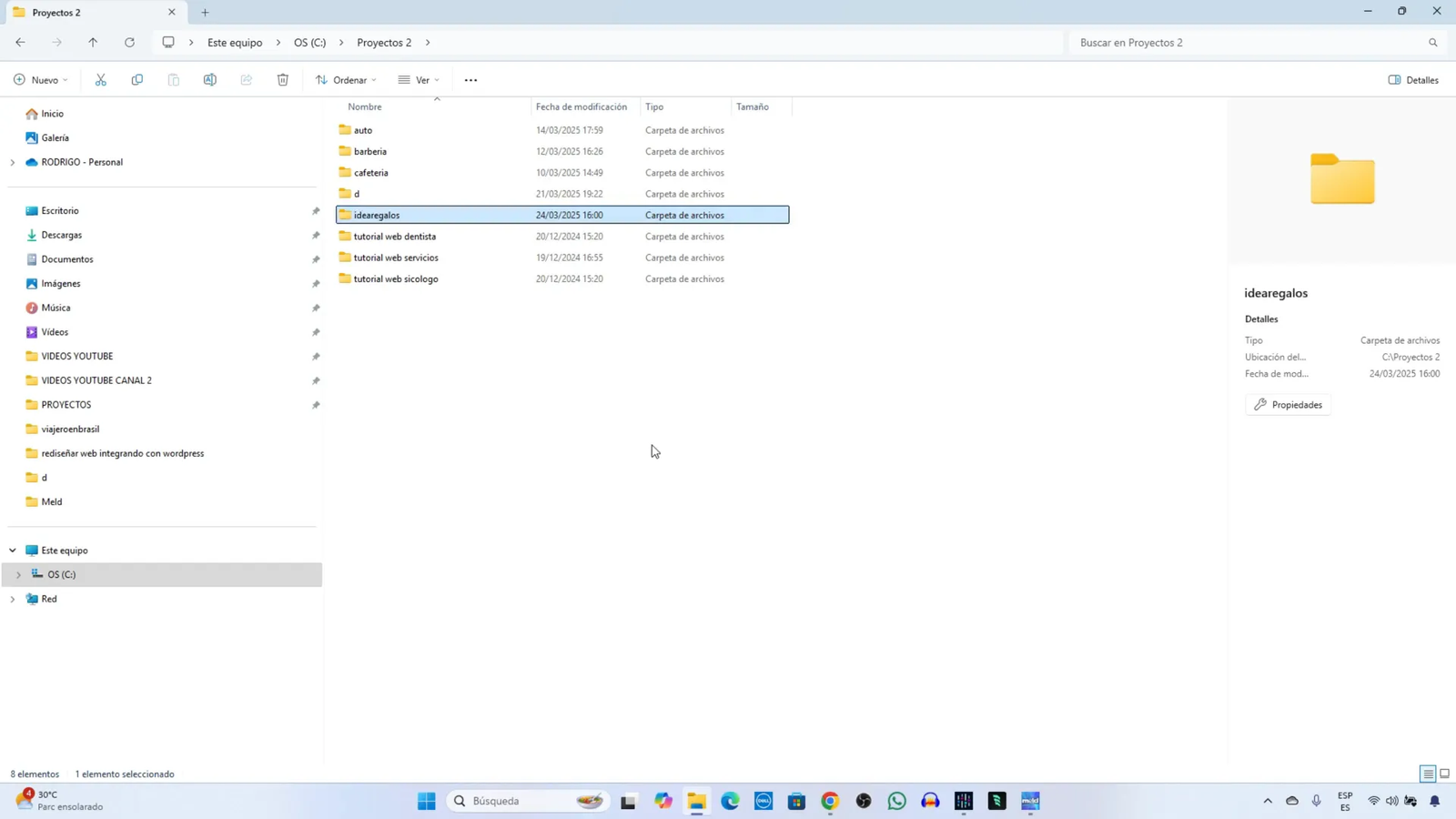
📂 Creación de la Carpeta de Trabajo
Organizar tu espacio de trabajo es esencial para mantener la productividad. Crear una carpeta de trabajo dedicada, como «idea regalos», ayudará a mantener todos tus archivos y documentos en un solo lugar. Esto no solo facilita el acceso a la información, sino que también mejora la eficiencia del proyecto.
Dentro de esta carpeta, puedes incluir subcarpetas para diferentes elementos como código, imágenes y documentos de diseño. Este orden te permitirá trabajar de manera más fluida y evitar perder tiempo buscando archivos.

Documentación y Notas
Es recomendable llevar un registro de todas las decisiones tomadas durante el proceso de desarrollo. Esto incluye notas sobre el diseño, cambios sugeridos y feedback recibido. Tener un documento que compile esta información puede ser invaluable durante el proceso de iteración y mejora.

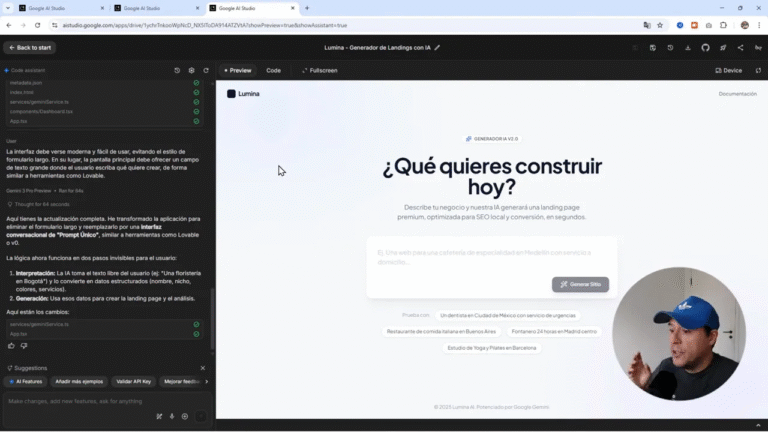
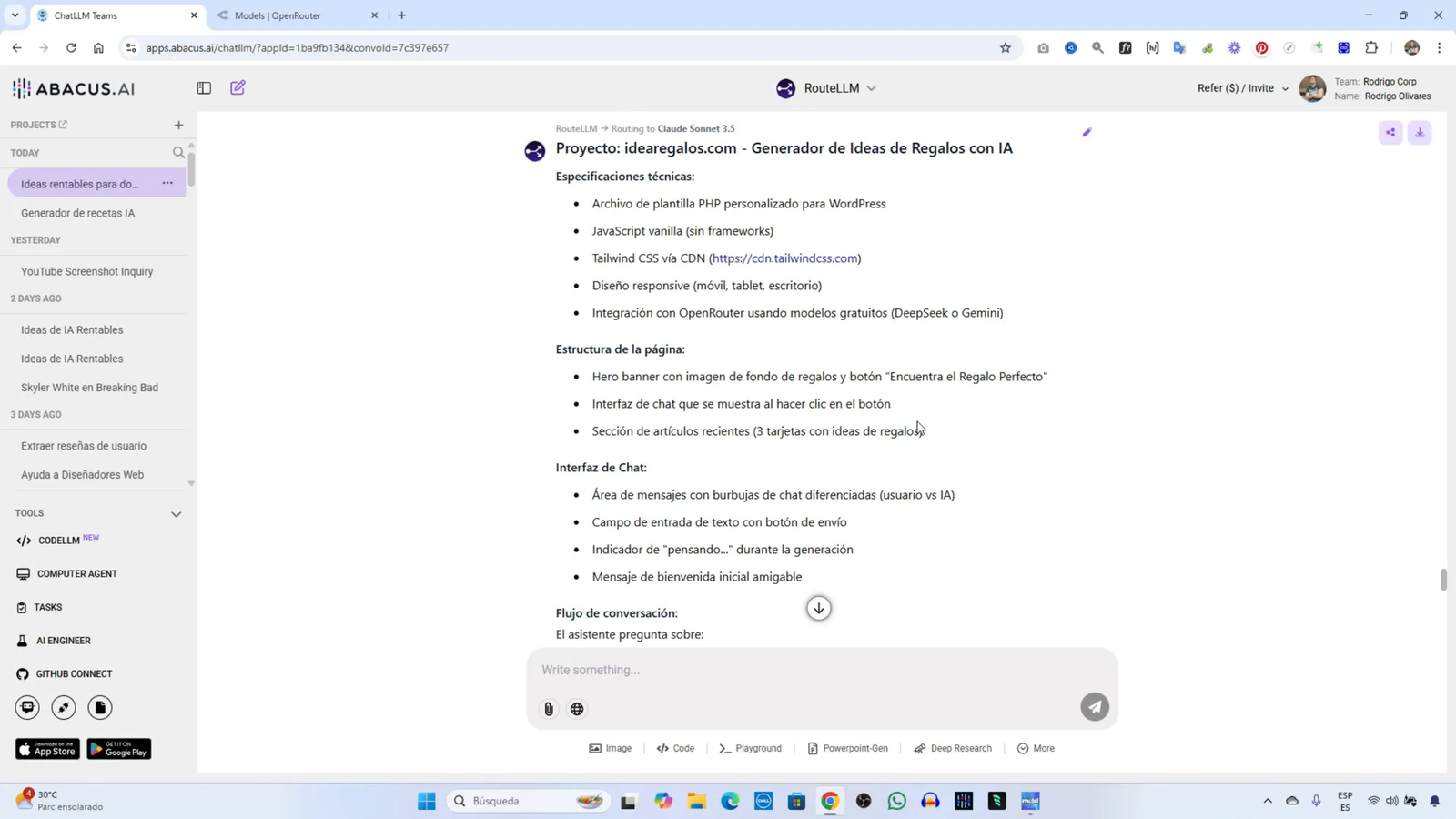
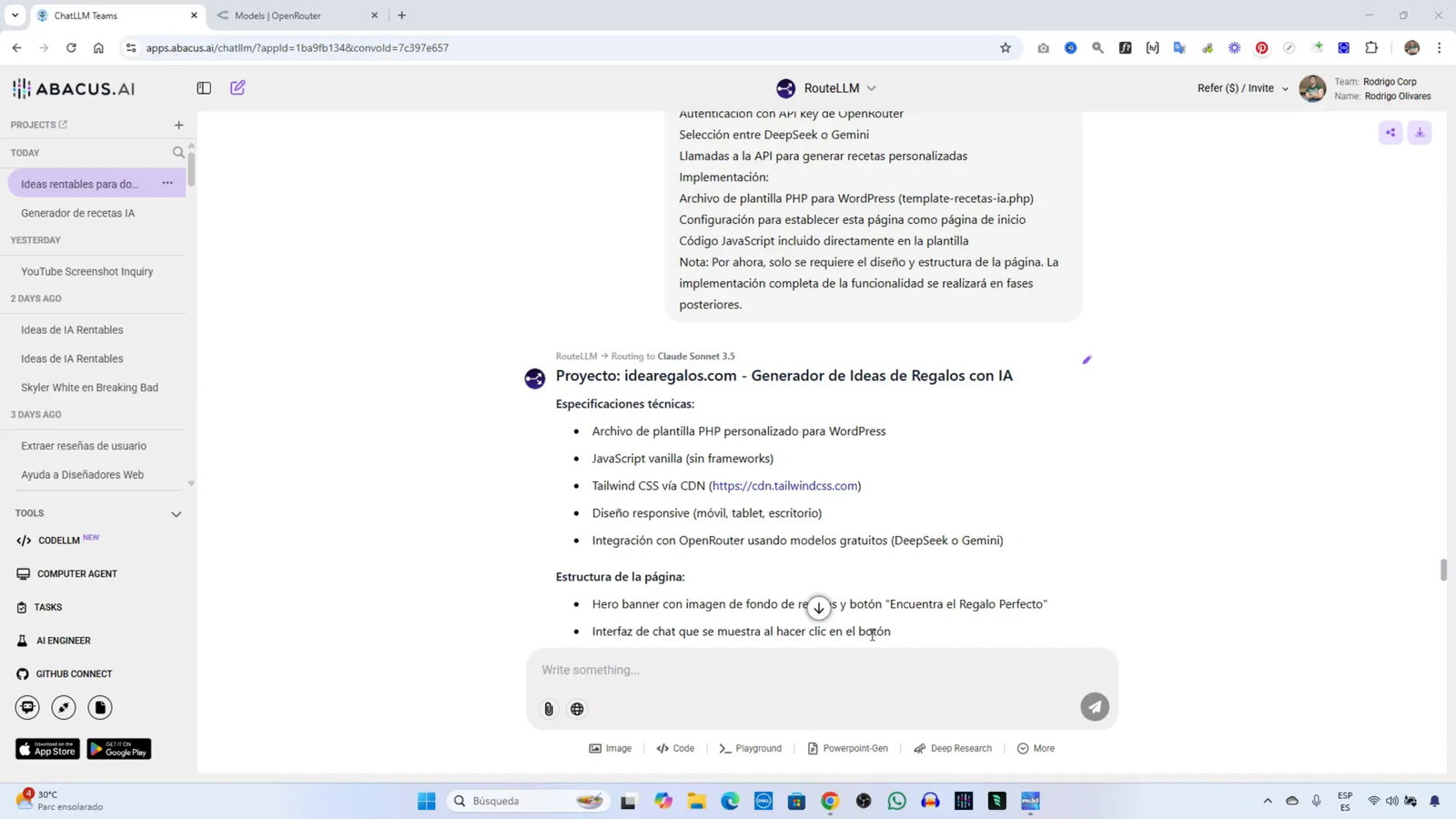
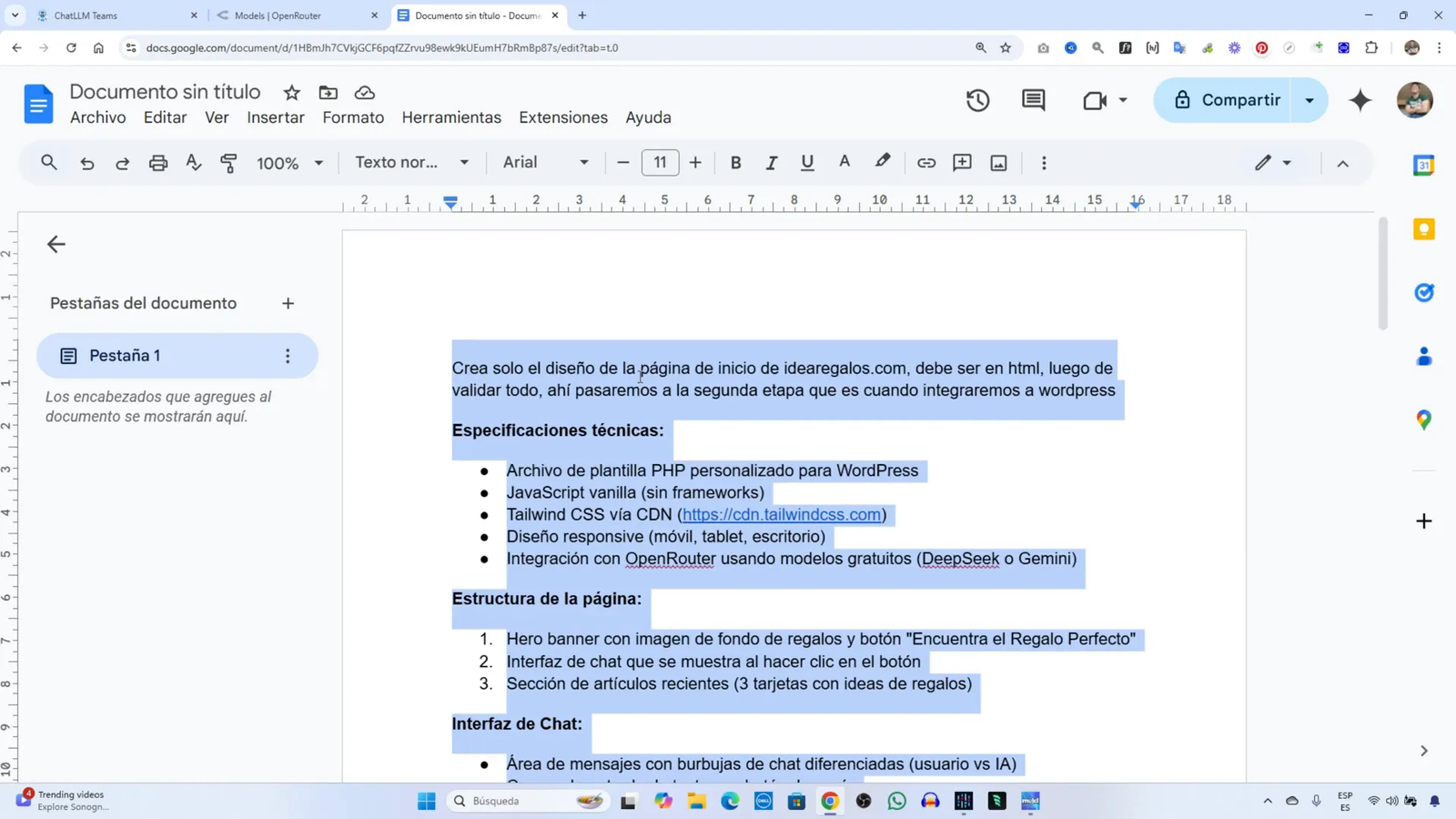
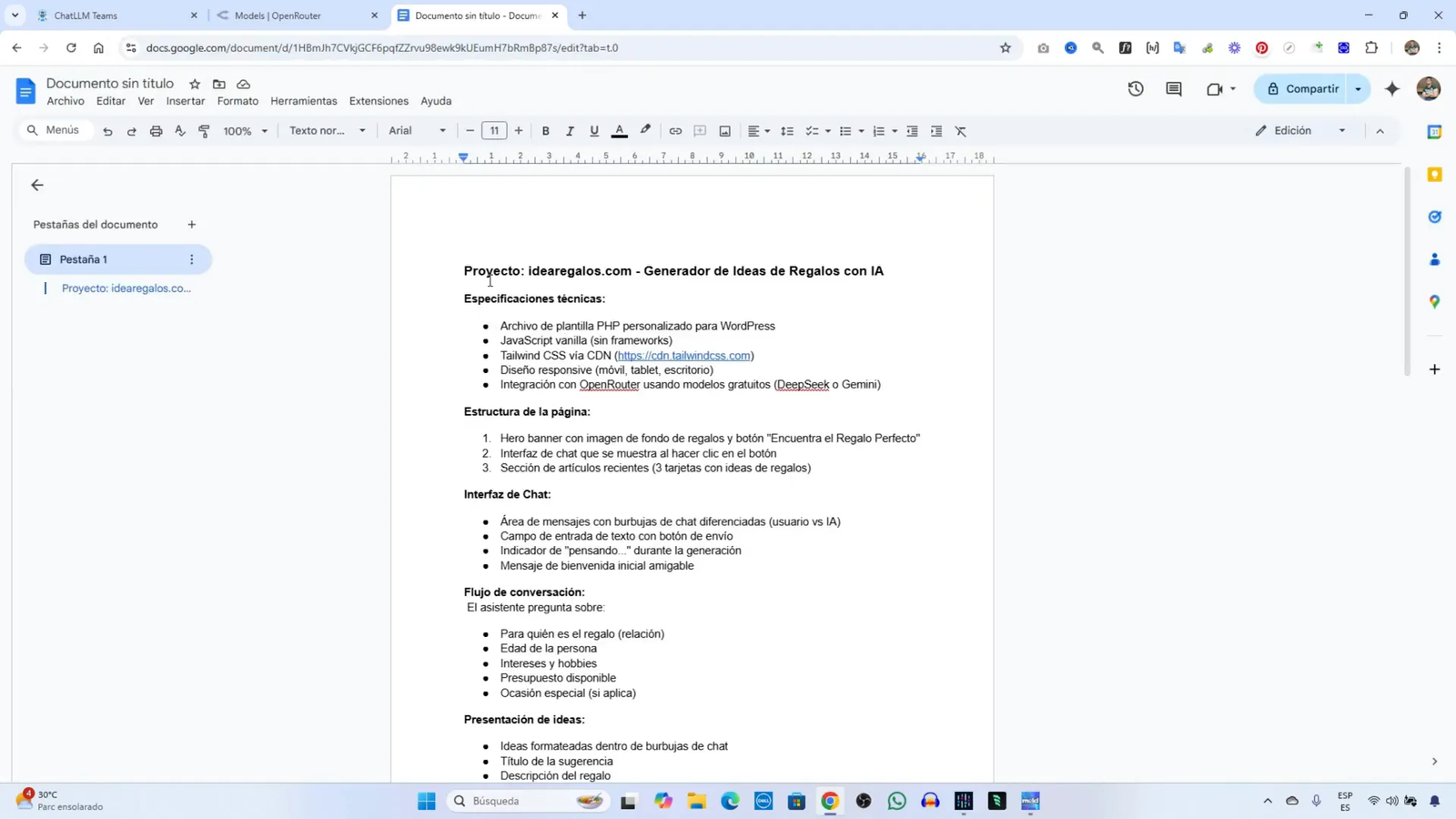
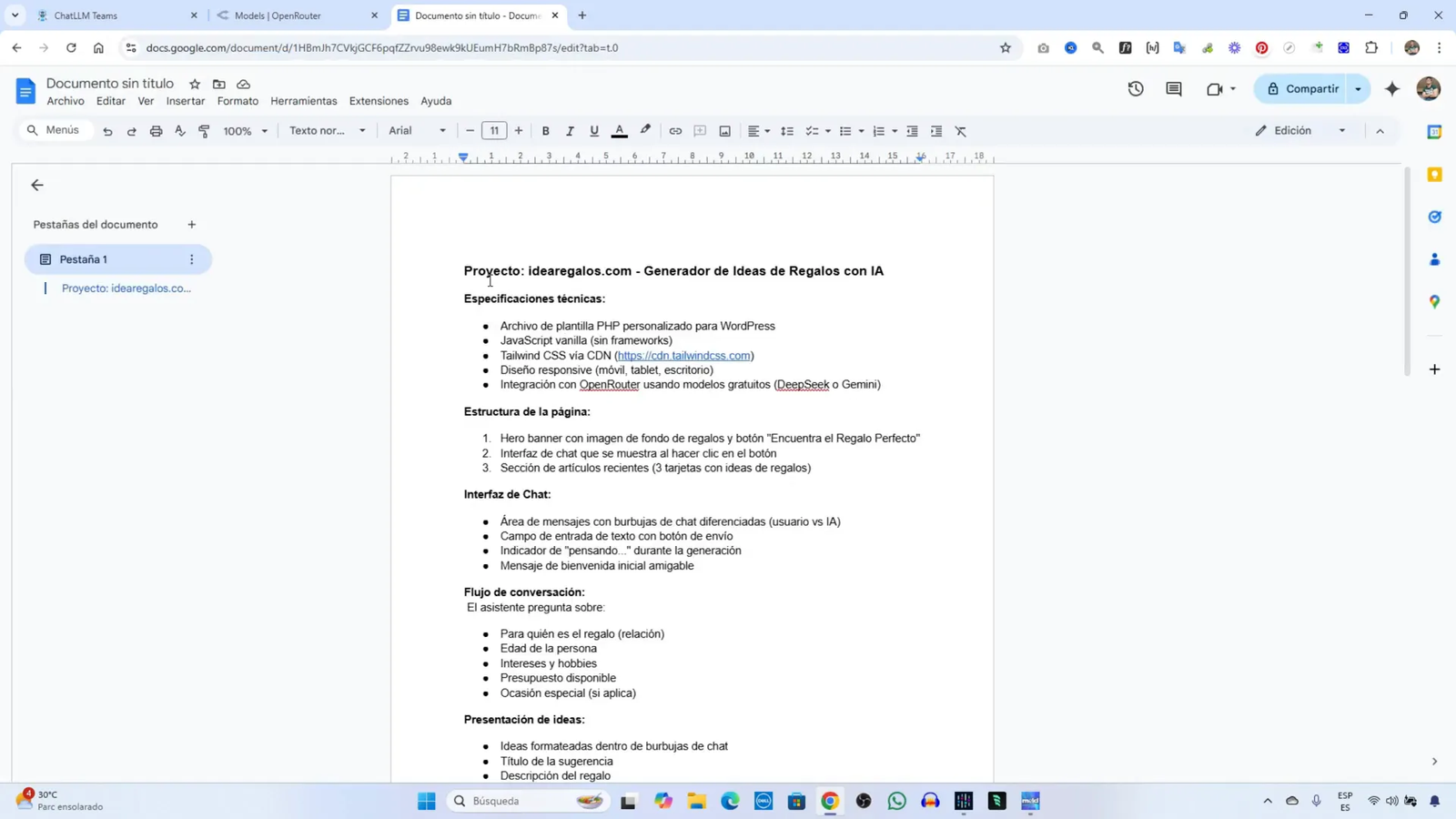
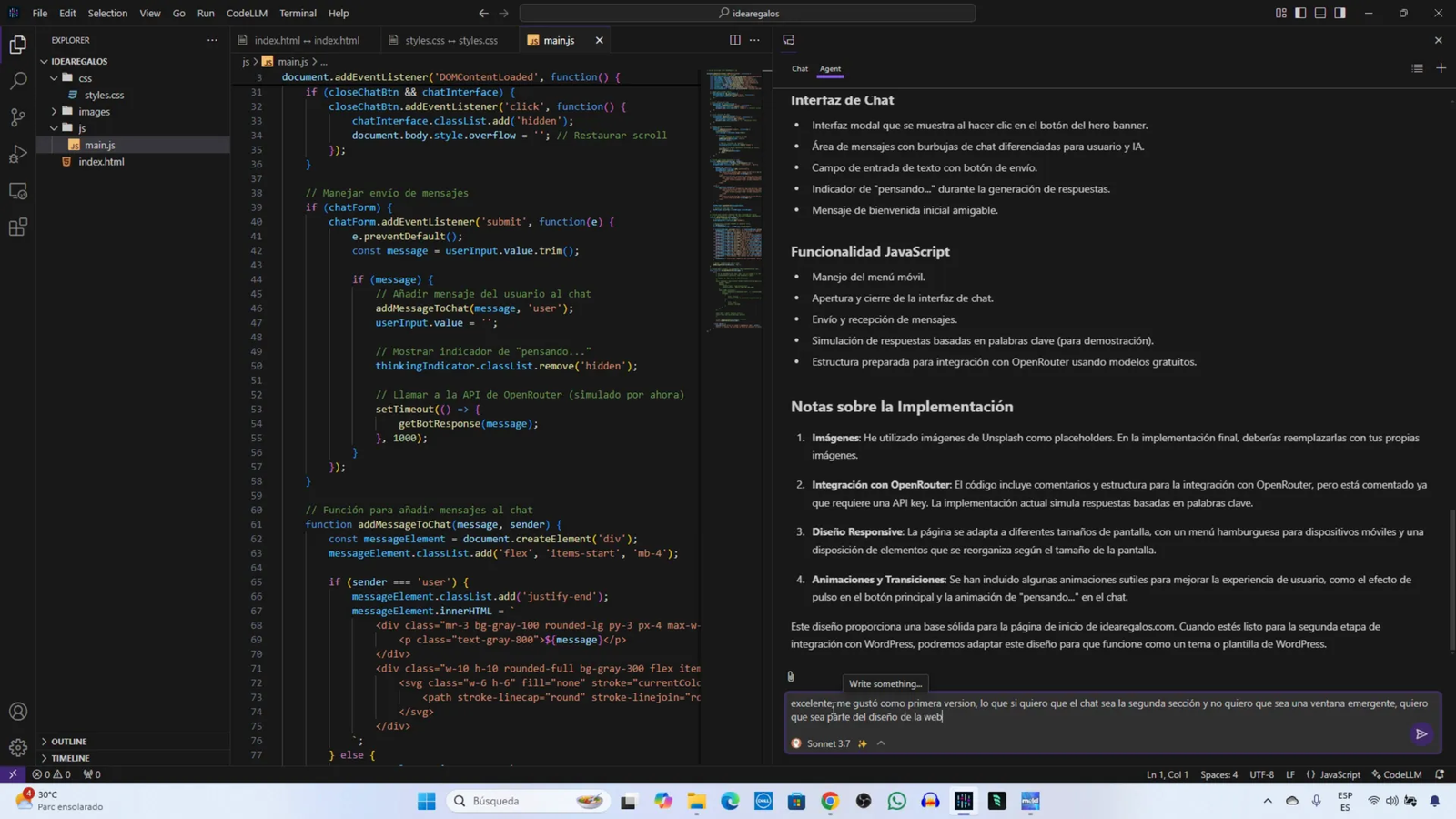
🔄 Transformación del Prompt para el Diseño
La transformación del prompt es crucial para establecer una base sólida en el diseño de nuestra web. Al definir claramente lo que queremos, facilitamos el trabajo de la inteligencia artificial y aseguramos que el resultado se alinee con nuestra visión.
En este caso, el prompt inicial que se usó fue bastante simple: «Crea solo el diseño de la página de inicio de Idea Regalos.com». Pero la clave está en refinarlo. Al especificar que el diseño debe ser en HTML y que se debe considerar la interfaz de usuario, logramos un resultado más efectivo.

Iteración y Mejora
La iteración es esencial en este proceso. Al recibir un diseño preliminar, es importante revisarlo y ajustar los elementos que no se alineen con nuestras expectativas. Esto puede incluir cambios en la disposición de los elementos o en la elección de la tipografía.
Por ejemplo, al solicitar que se cambie la fuente a algo más moderno, se logra un diseño más atractivo y funcional. Este enfoque de prueba y error es fundamental para obtener un producto final que realmente resuene con los usuarios.

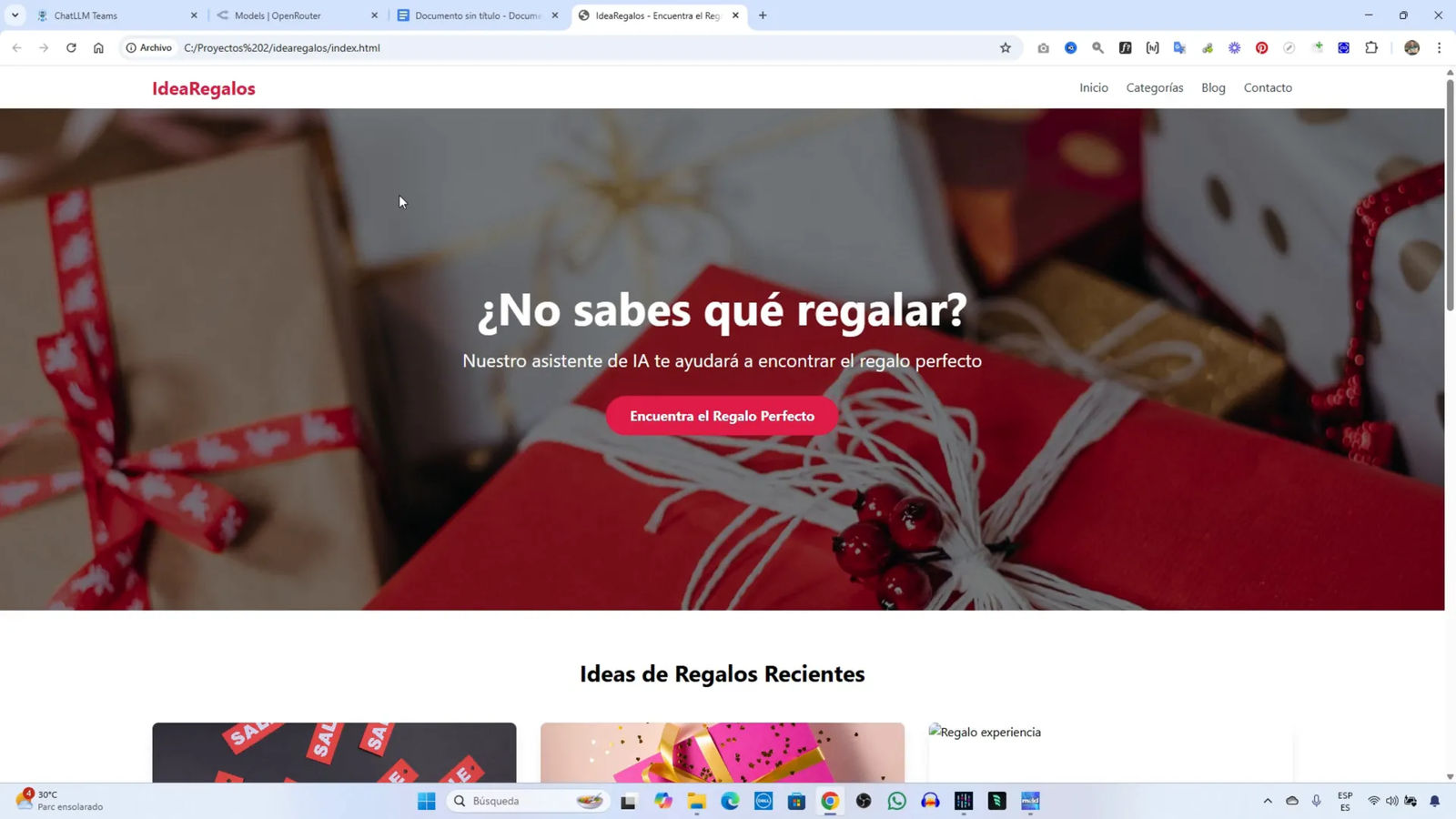
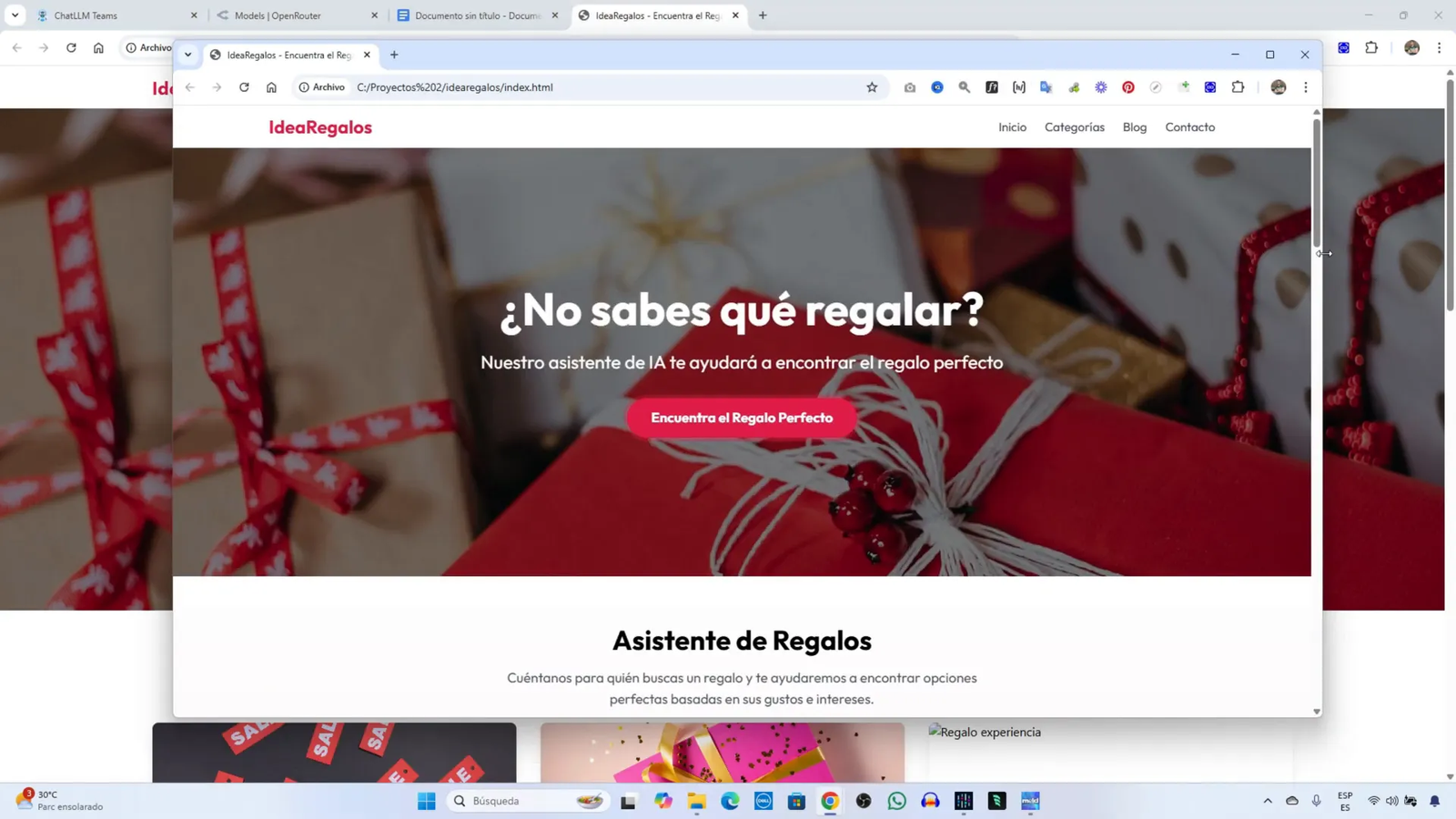
✅ Validación del Diseño Inicial
Una vez que tenemos un diseño preliminar, el siguiente paso es validar su efectividad. Esto implica revisar si todos los elementos son funcionales y si la interfaz es intuitiva para el usuario.
Es importante asegurarse de que la navegación sea fluida y que los usuarios puedan interactuar con la web sin dificultades. Una buena práctica es realizar pruebas de usuario, donde se observa cómo interactúan con el diseño y se recoge feedback valioso.

Feedback de Usuarios
Recoger feedback de usuarios es vital para mejorar el diseño. Esto incluye observar cómo utilizan la interfaz y qué partes encuentran confusas o poco atractivas. Al implementar cambios basados en este feedback, se puede optimizar la experiencia del usuario.
Además, se puede utilizar herramientas de análisis para medir el comportamiento del usuario en la web. Esto proporciona datos concretos sobre qué secciones son más visitadas y cuáles necesitan mejoras.

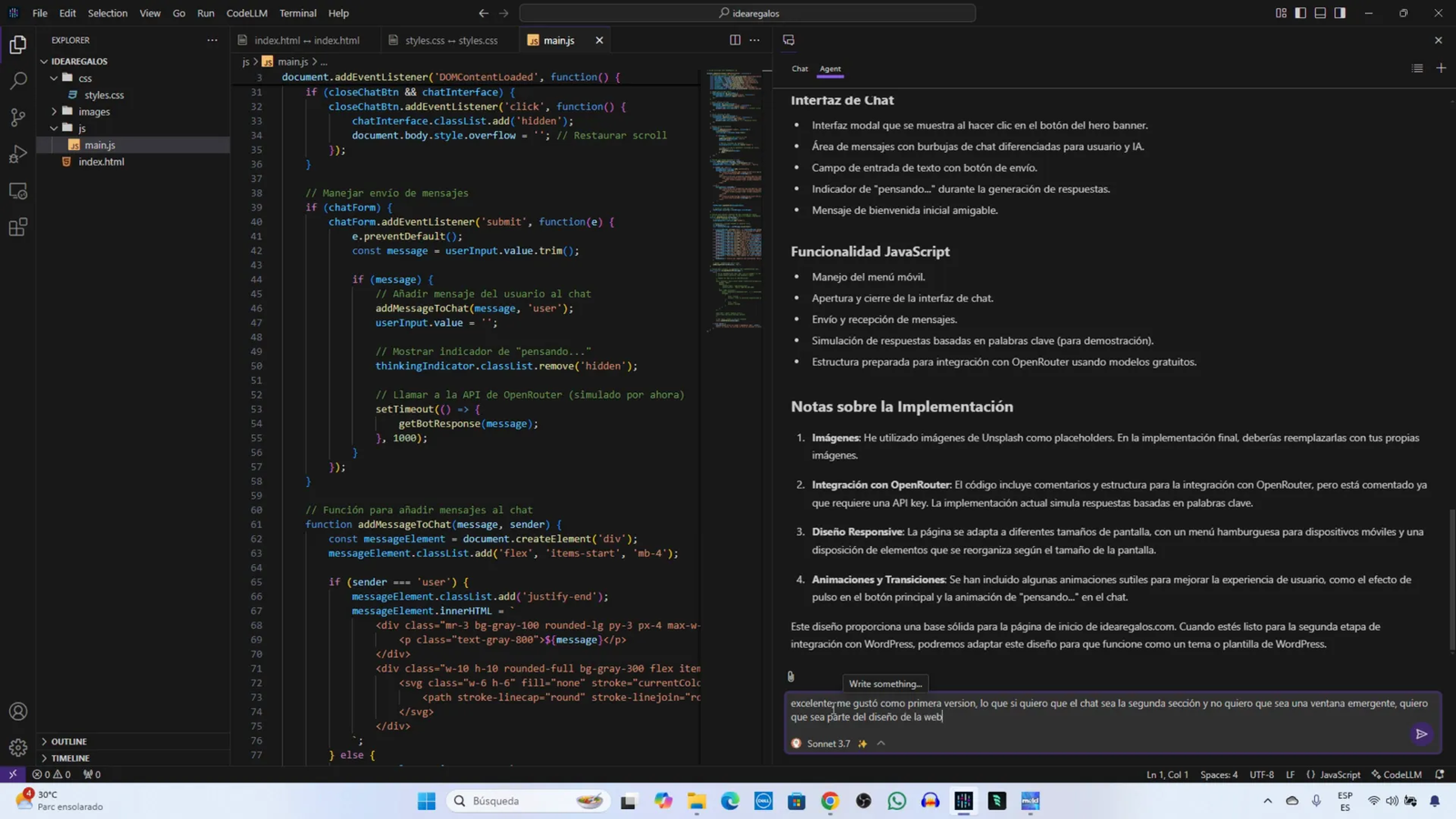
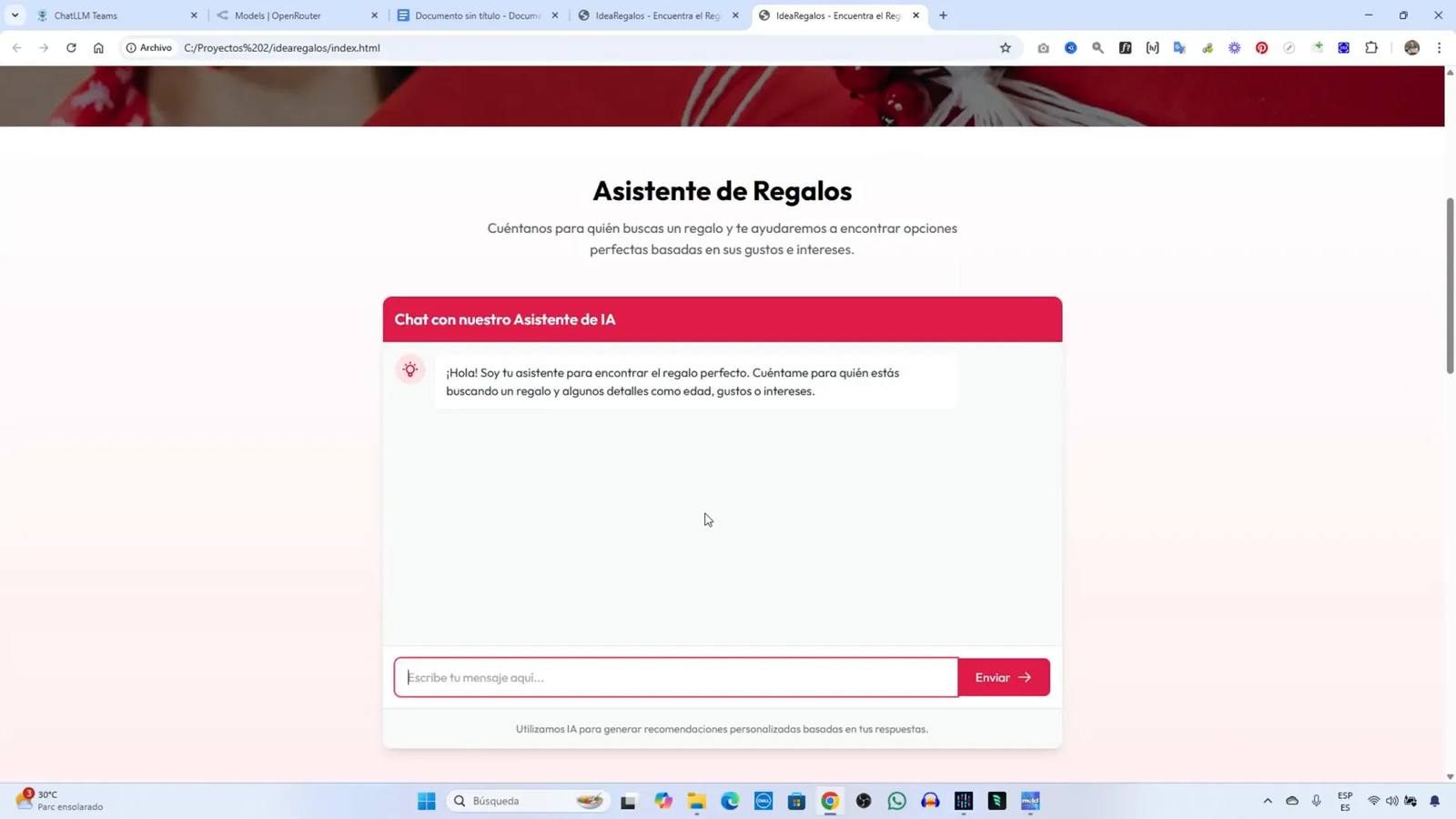
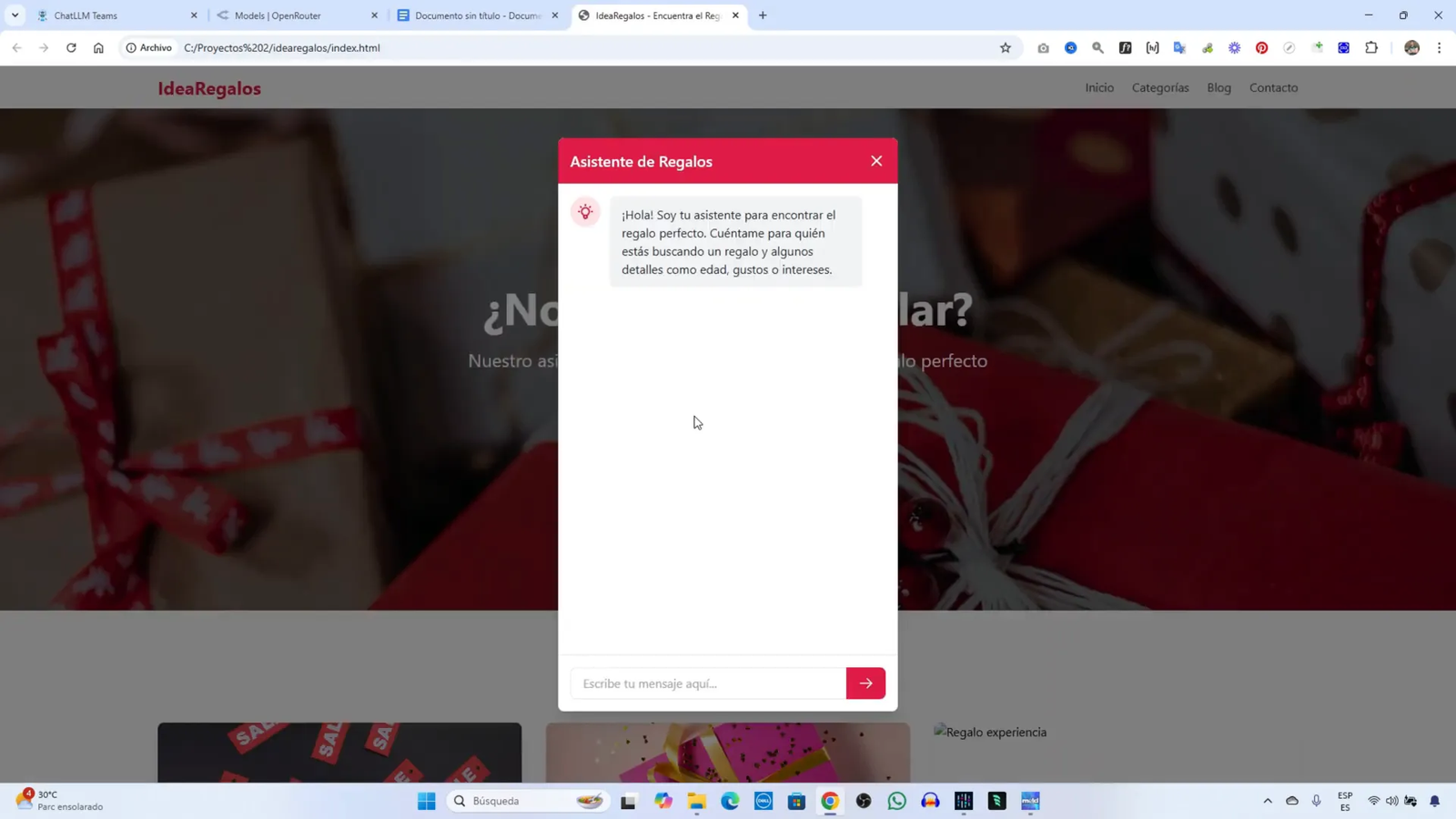
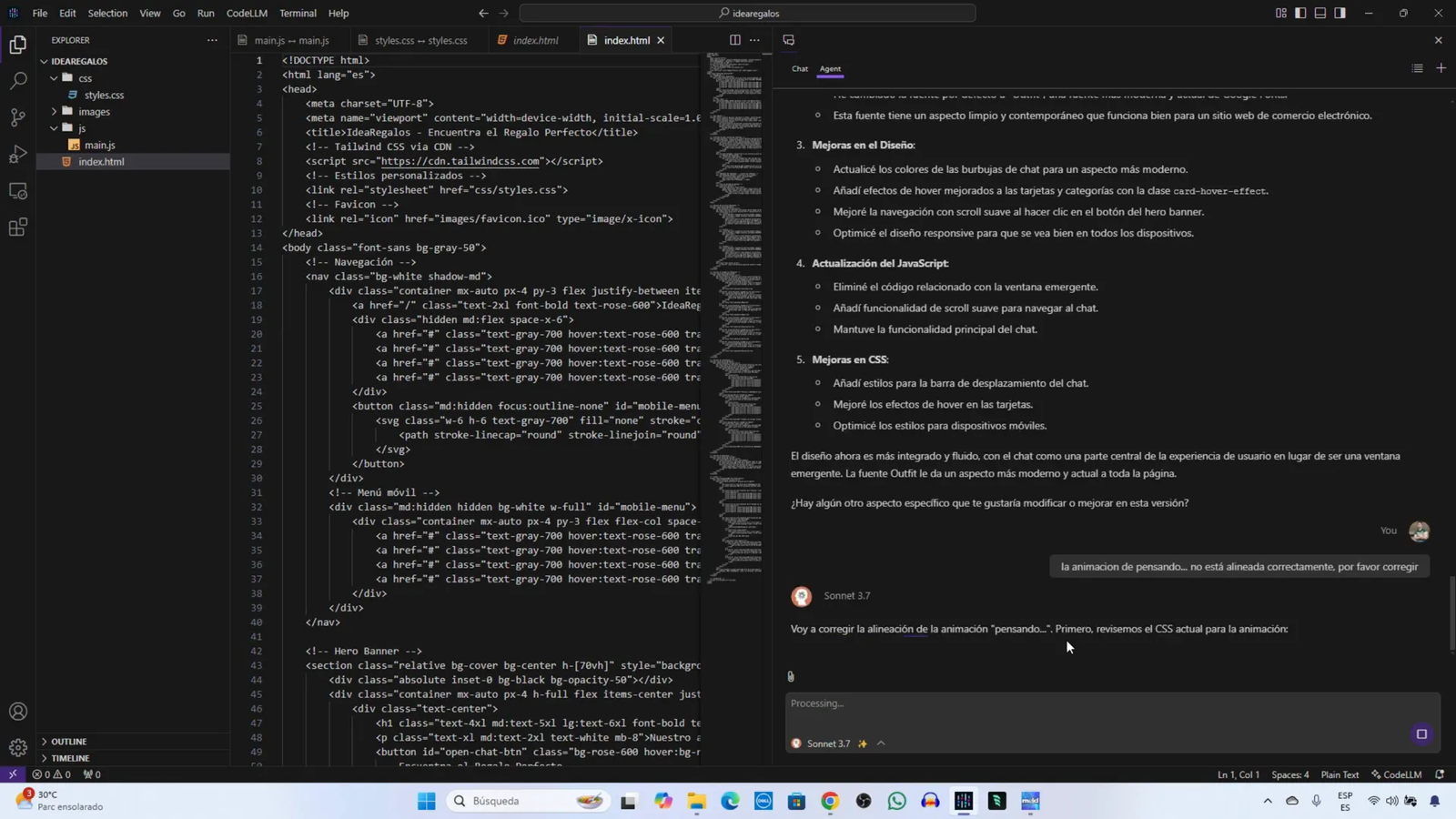
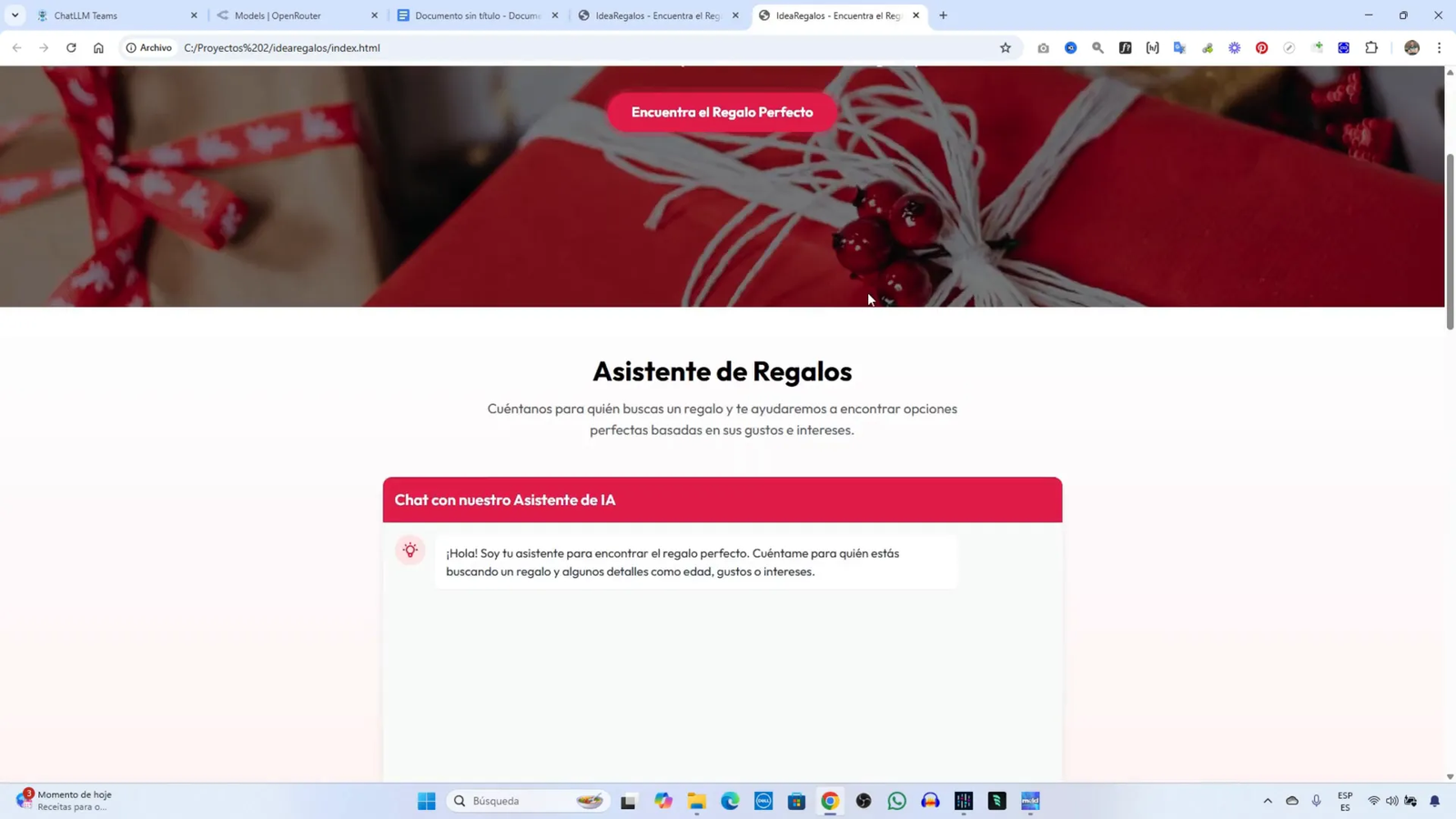
💬 Revisión de la Interfaz de Chat
La interfaz de chat es una de las características más importantes de nuestra web. Debe ser atractiva, fácil de usar y, sobre todo, funcional. Un buen diseño aquí puede hacer la diferencia entre una buena y una excelente experiencia de usuario.
Al revisar la interfaz de chat, se debe considerar su ubicación en la página y cómo interactúa con otros elementos. Por ejemplo, en lugar de que aparezca como una ventana emergente, se decidió que sea parte de la segunda sección de la página, lo que permite una interacción más fluida.

Funcionalidad del Chat
Es fundamental que el chat no solo sea visualmente atractivo, sino que también funcione correctamente. Esto implica que debe responder a las preguntas de los usuarios de manera efectiva y ofrecer sugerencias personalizadas basadas en la información que proporcionan.
Además, se deben implementar animaciones y elementos interactivos que mantengan a los usuarios comprometidos. La animación de «pensando» es un buen ejemplo de cómo hacer que la experiencia sea más dinámica.

📱 Mejoras en el Diseño y Responsividad
La responsividad es clave en el diseño web actual. Asegurarse de que la web funcione bien en dispositivos móviles y tablets es crucial, ya que una gran parte del tráfico proviene de estos dispositivos.
Al revisar el diseño, se debe hacer hincapié en cómo se ve y se siente en diferentes tamaños de pantalla. Esto implica ajustar elementos para que se vean bien en todas las plataformas.

Pruebas en Diferentes Dispositivos
Realizar pruebas en diferentes dispositivos y navegadores ayuda a identificar problemas de responsividad. Esto incluye verificar cómo se ven las imágenes, los textos y los botones en pantallas más pequeñas.
Además, se pueden usar herramientas como Google Mobile-Friendly Test para asegurarse de que la web cumpla con los estándares de responsividad. Esto no solo mejora la experiencia del usuario, sino que también optimiza el SEO.

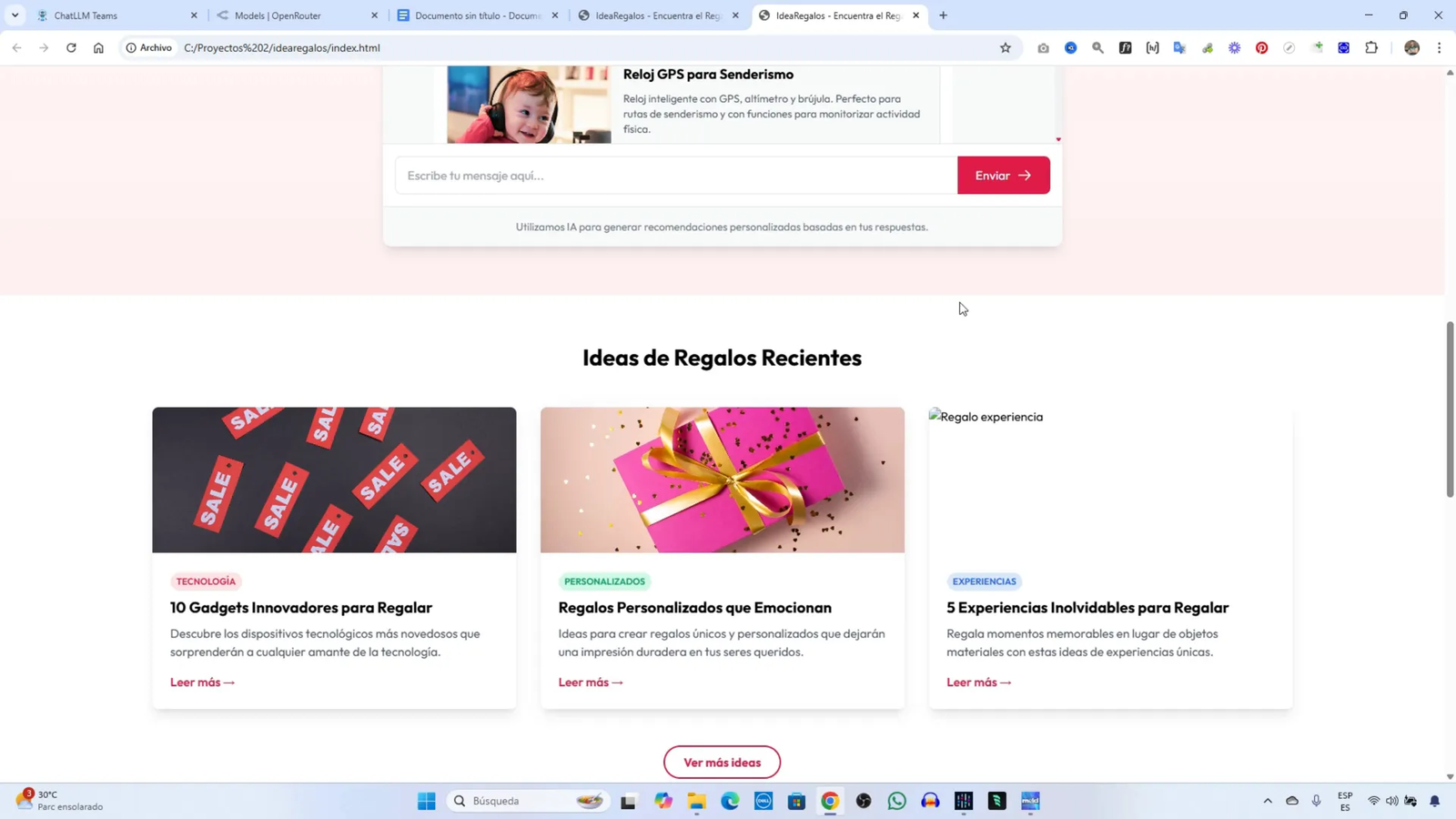
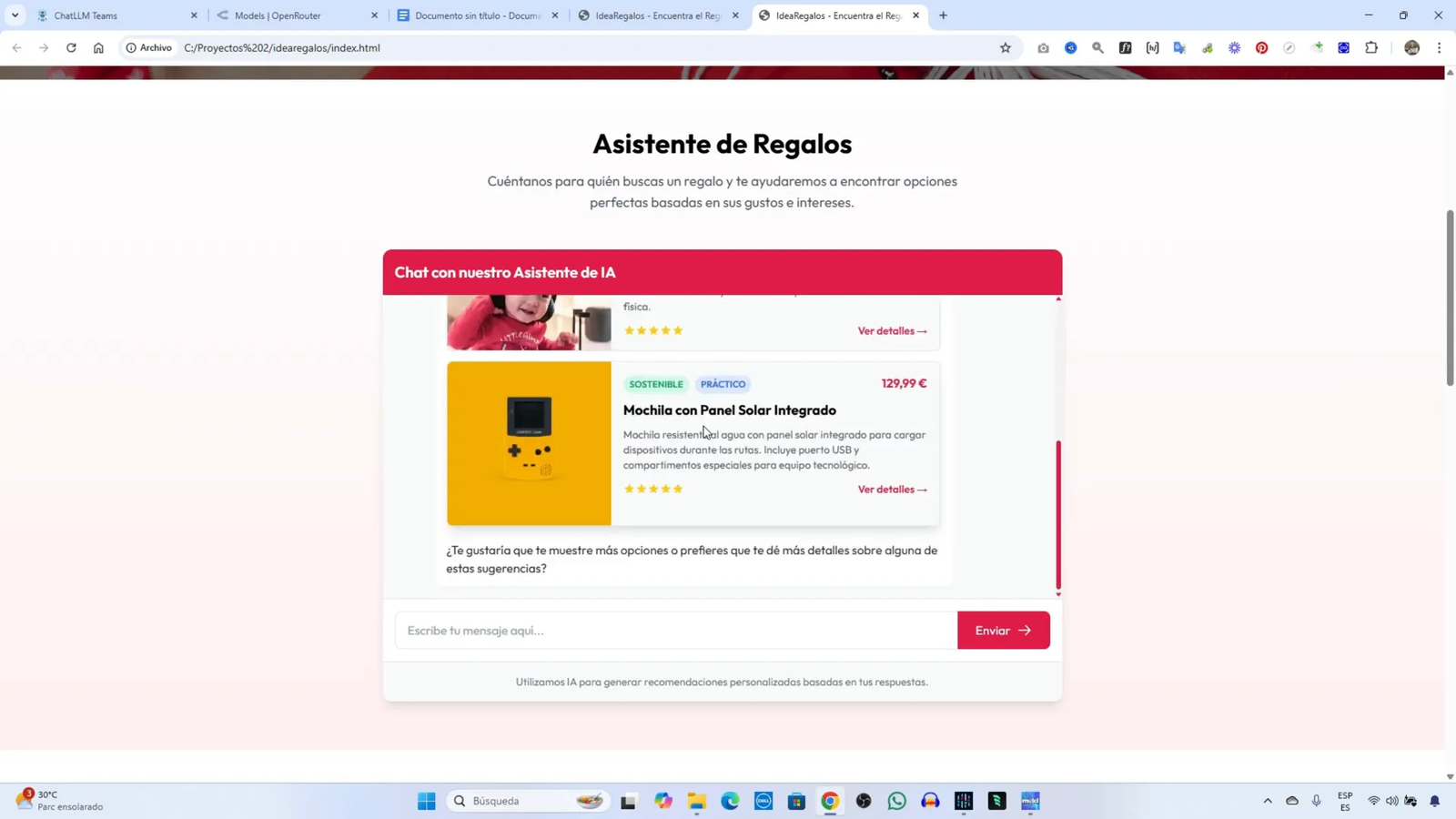
🎁 Simulación de Sugerencias de Regalo
Una de las características más emocionantes de nuestra web es la capacidad de simular sugerencias de regalo. Esto permite a los usuarios interactuar de manera más lúdica y personalizada con la plataforma.
Al implementar esta funcionalidad, se puede crear un flujo de conversación donde el usuario proporciona información y, a cambio, recibe recomendaciones adaptadas a sus necesidades.

Interacción del Usuario
La interacción del usuario es clave en este proceso. Al permitir que los usuarios ingresen detalles como edad, género y relación con la persona a la que desean regalar, podemos generar sugerencias más relevantes y útiles.
Este enfoque no solo mejora la experiencia del usuario, sino que también aumenta las tasas de conversión. Cuanto más personalizadas sean las recomendaciones, mayor será la satisfacción del usuario.

🚀 Próximos Pasos: Integración de IA
La integración de inteligencia artificial es el siguiente gran paso en el desarrollo de nuestra web. Esto permitirá que la plataforma se convierta en un asistente de regalos aún más inteligente y útil.
Al implementar modelos de IA, podremos ofrecer recomendaciones más precisas y adaptadas a cada usuario. Esto no solo mejorará la experiencia del usuario, sino que también aumentará la eficiencia del sistema.

Modelos de IA y Personalización
Utilizando modelos avanzados de IA, podremos personalizar aún más la experiencia del usuario. Esto incluye aprender de sus interacciones previas y adaptar las recomendaciones en consecuencia.
Además, la IA puede ayudar a optimizar el contenido del blog, sugiriendo temas relevantes basados en tendencias actuales y en lo que los usuarios buscan. Esto no solo atrae tráfico, sino que también mantiene a los usuarios comprometidos.