
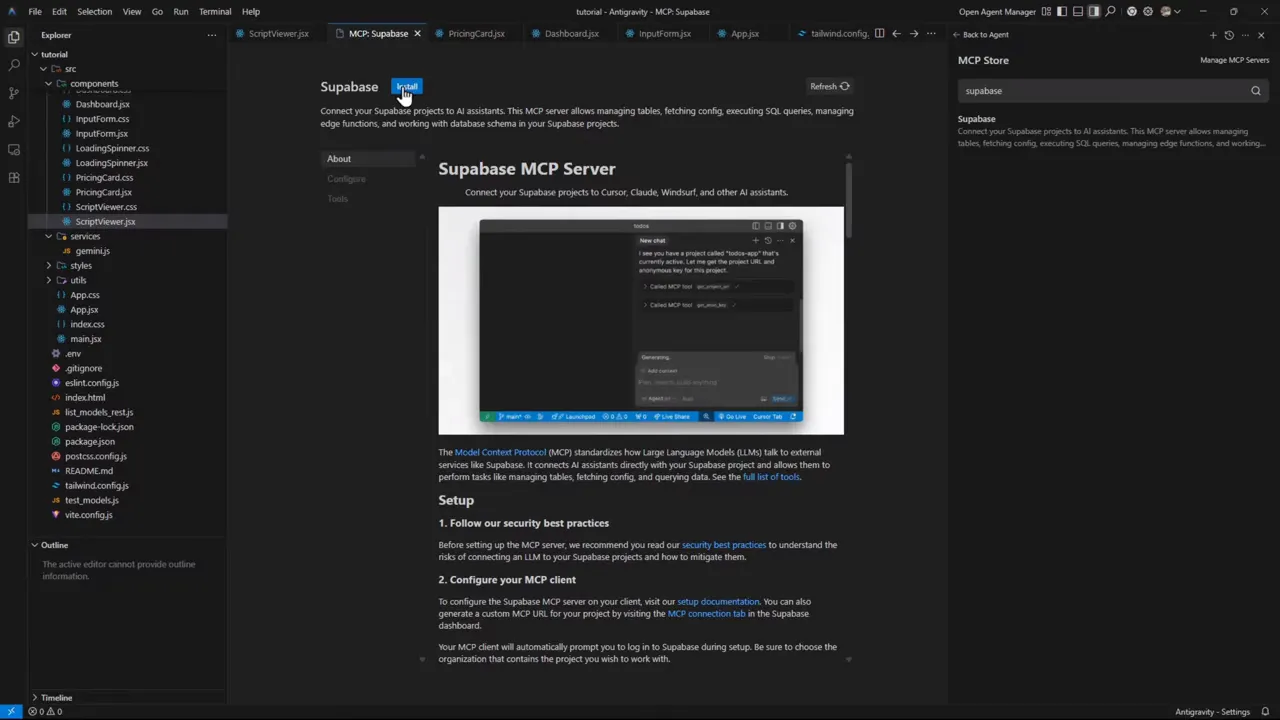
Cómo Integrar Supabase y 30+ Plataformas en Google Antigravity Fácilmente Usando MCP
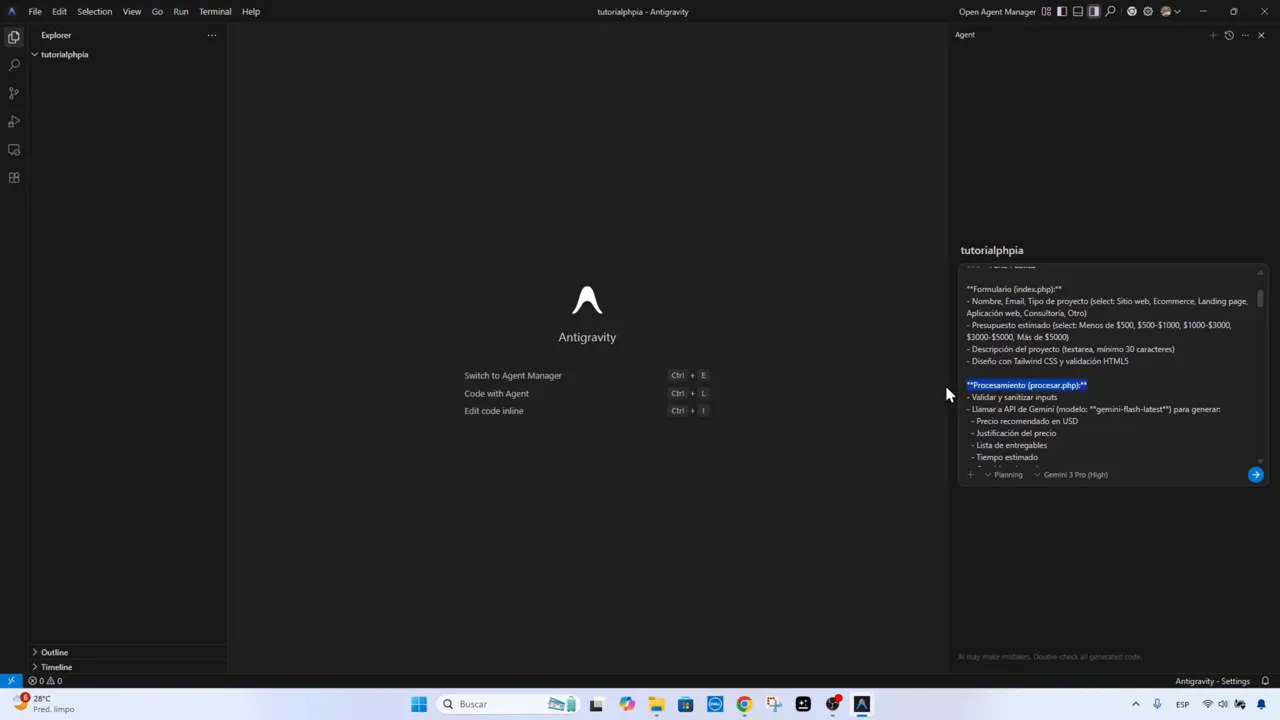
Integrar una base de datos real con una herramienta que genera estrategias o contenidos automáticamente puede transformar la forma en que gestionas información. Aquí explico, paso a paso y con consejos prácticos, cómo conectar Supabase con Google Antigravity usando MCP para guardar resultados en una base de datos, listarlos en un panel lateral y extender […]